Using the Dashboard with a blockchain client
The Dashboard plugin offers various features that facilitate interaction with a Klayr application. The Dashboard can be registered with any Klayr Application.
For this guide, the Dashboard plugin is registered to the Hello World application, though the steps mentioned below can be applied to any Klayr-based blockchain client.
On this page, you’ll learn:
-
Registration of the Dashboard plugin to a blockchain client.
-
Interacting with a node via the Dashboard plugin such as invoking commands, endpoints and subscribing to events, etc.
1. Plugin registration
With Klayr v6, the default plugins come pre-installed after an application is initiated.
You can check the package.json file of the blockchain client to ensure the installation.
"dependencies": {
"@klayr/framework-dashboard-plugin": "0.2.0",
//[...]
},Otherwise, you can install the Dashboard plugin like this:
npm i @klayr/framework-dashboard-pluginNow open the plugins.ts file, import the Dashboard plugin, and register it with the application as shown below:
/* eslint-disable @typescript-eslint/no-empty-function */
import { Application } from 'klayr-sdk';
import { DashboardPlugin } from '@klayr/framework-dashboard-plugin';
//[...]
export const registerPlugins = (app: Application): void => {
//[...]
app.registerPlugin(new DashboardPlugin());
};Save and close the plugins.ts file.
|
It is essential to enable WS API and configure the |
After updating the custom_config.json file, build the blockchain client again:
npm run build2. Starting the node
|
It is also possible to enable the Dashboard plugin without updating the
|
If you registered the Dashboard via plugins.ts, then perform the following:
./bin/run start --config=config/custom_config.jsonWait until the application start has been completed.
Now it is possible to access the Dashboard on the browser under localhost: 4005
You can also see the blockchain client logs to confirm the registration of the Dashboard plugin.
2023-07-28T08:42:18.189Z INFO XYZ.local application 92756 dashboard Loading in-memory plugin
3. Dashboard walkabout
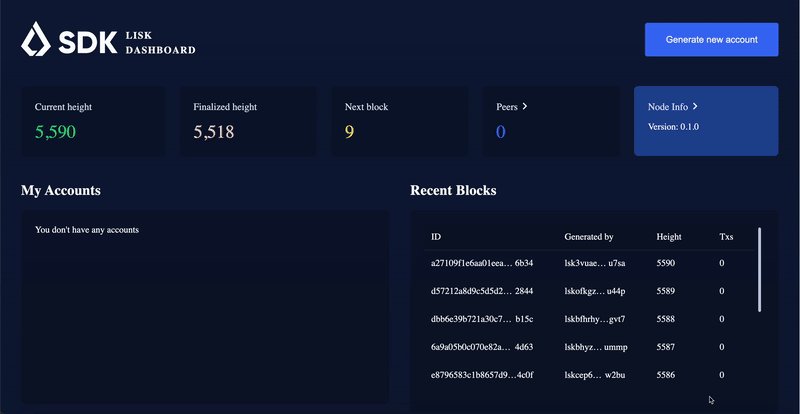
Go to http://localhost:4005 to access the Dashboard.

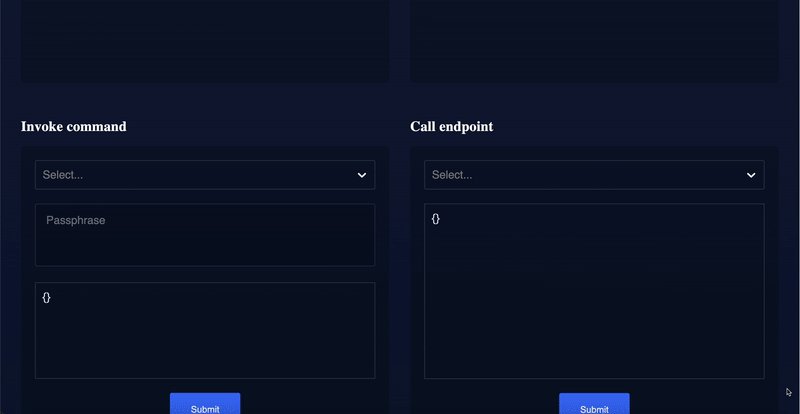
3.1. Invoke command
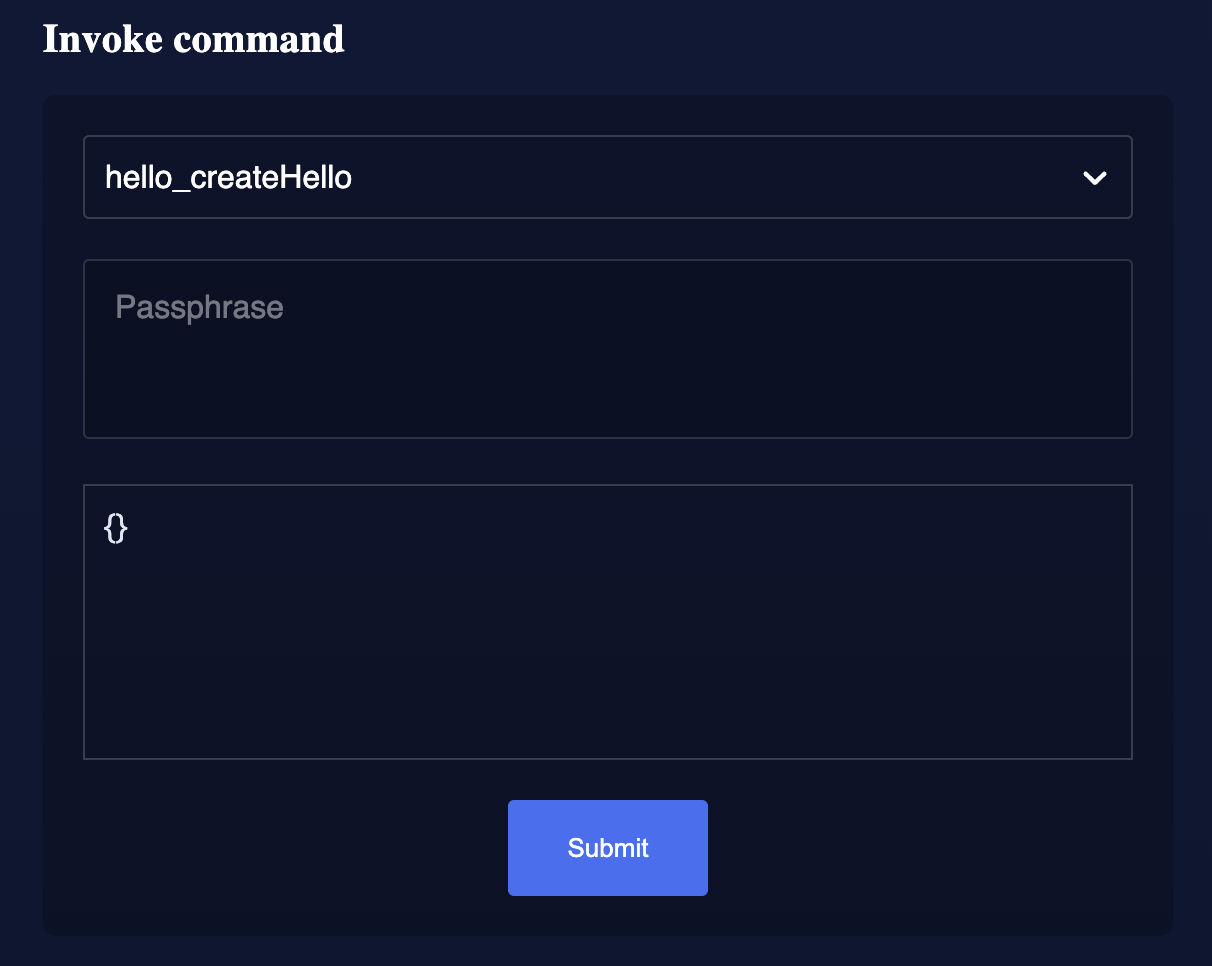
The Dashboard plugin allows you to invoke various commands via the Invoke command section.
The Invoke command section lists all the module-based commands registered to a node.
The command type is selected from the dropdown box.
As we registered the DashboardPlugin with the hello_client, it is possible to send a hello message via the Dashboard.

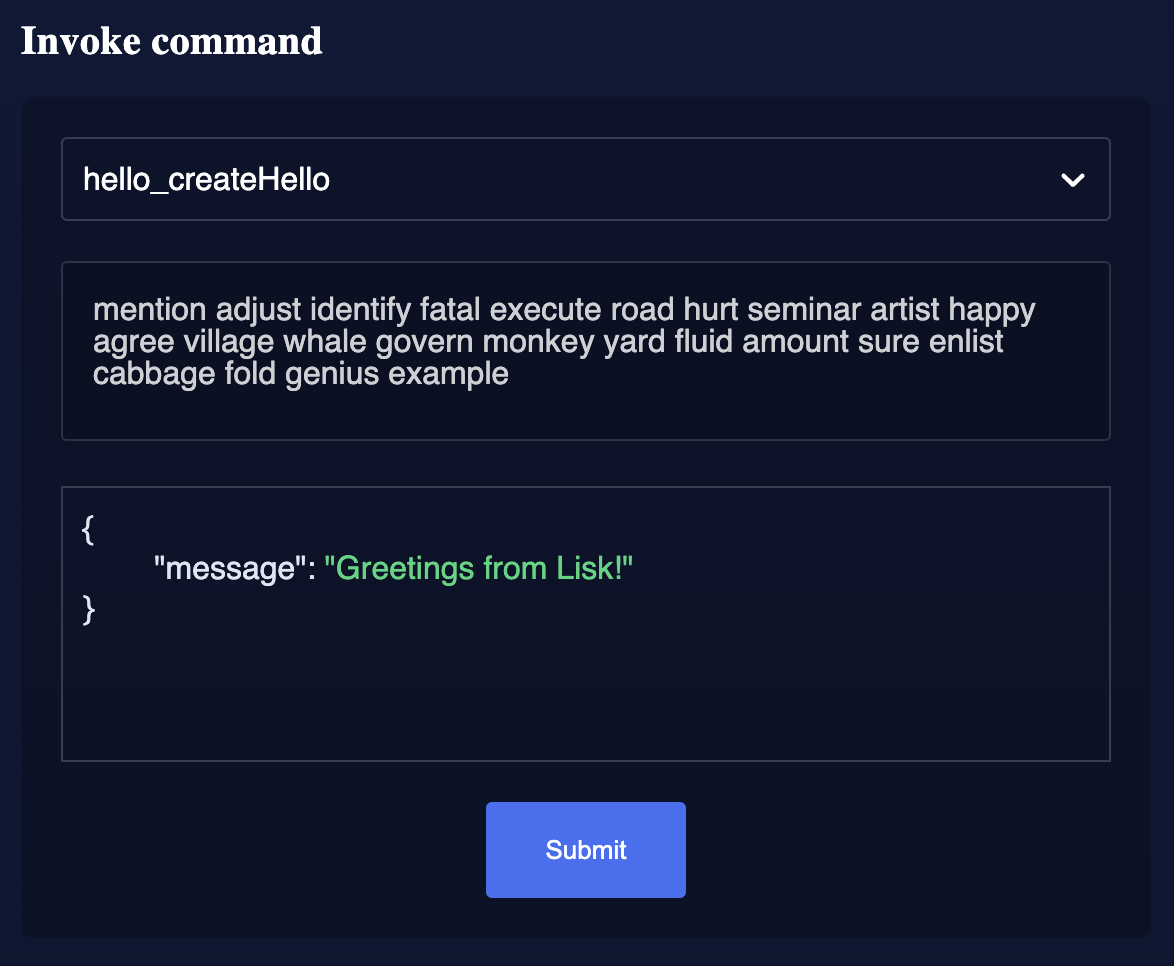
Once the desired command type is selected, provide the passphrase of the sender account and the hello message.
The passphrase is present in the passphrase.json file, which is located in the config/default directory of the blockchain client.
You can use the passphrase of the genesis account of hello_client.
The hello message can be:
{
"message": "Greetings from Klayr!"
}Once all the necessary parameters are input, click on the Submit button.

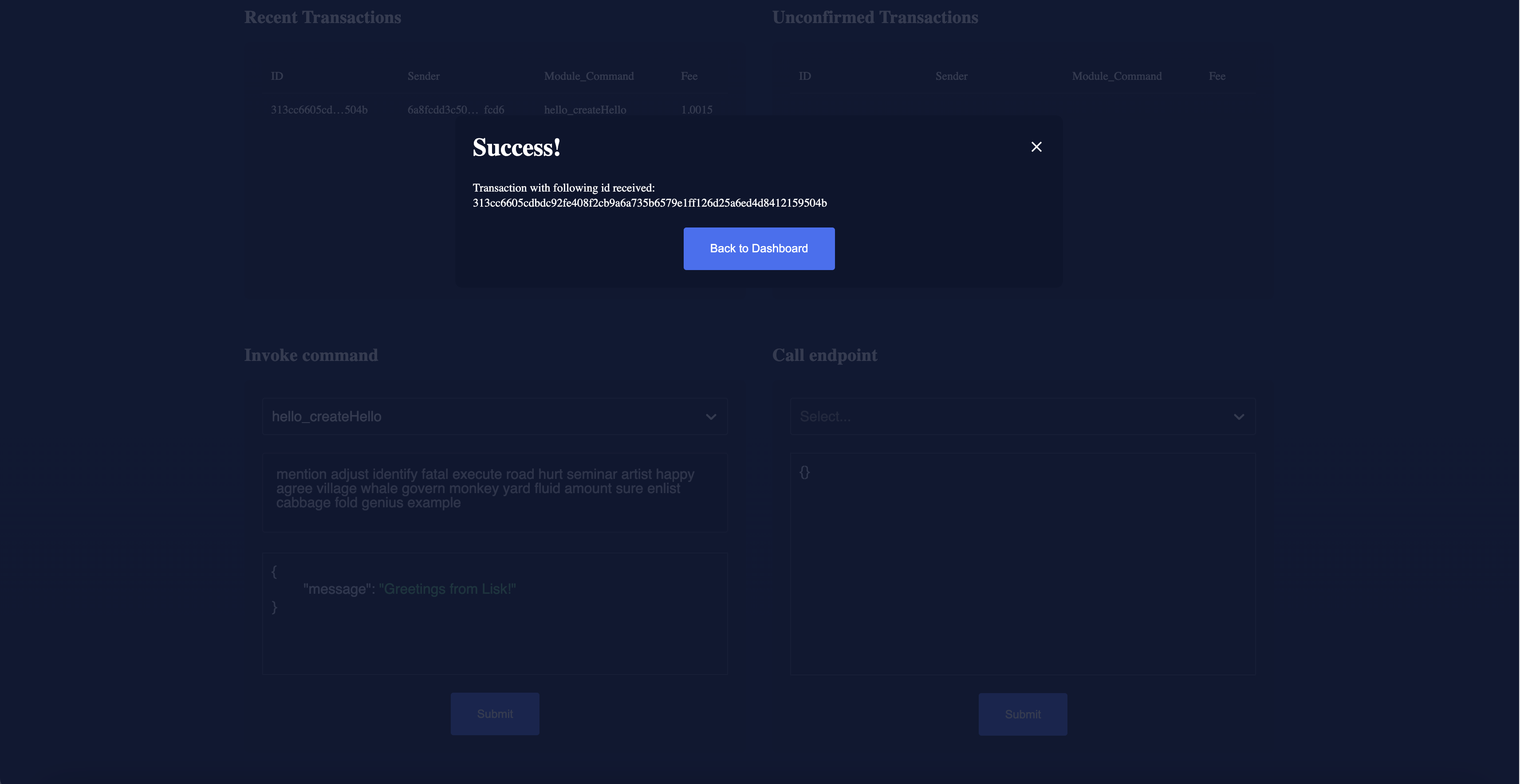
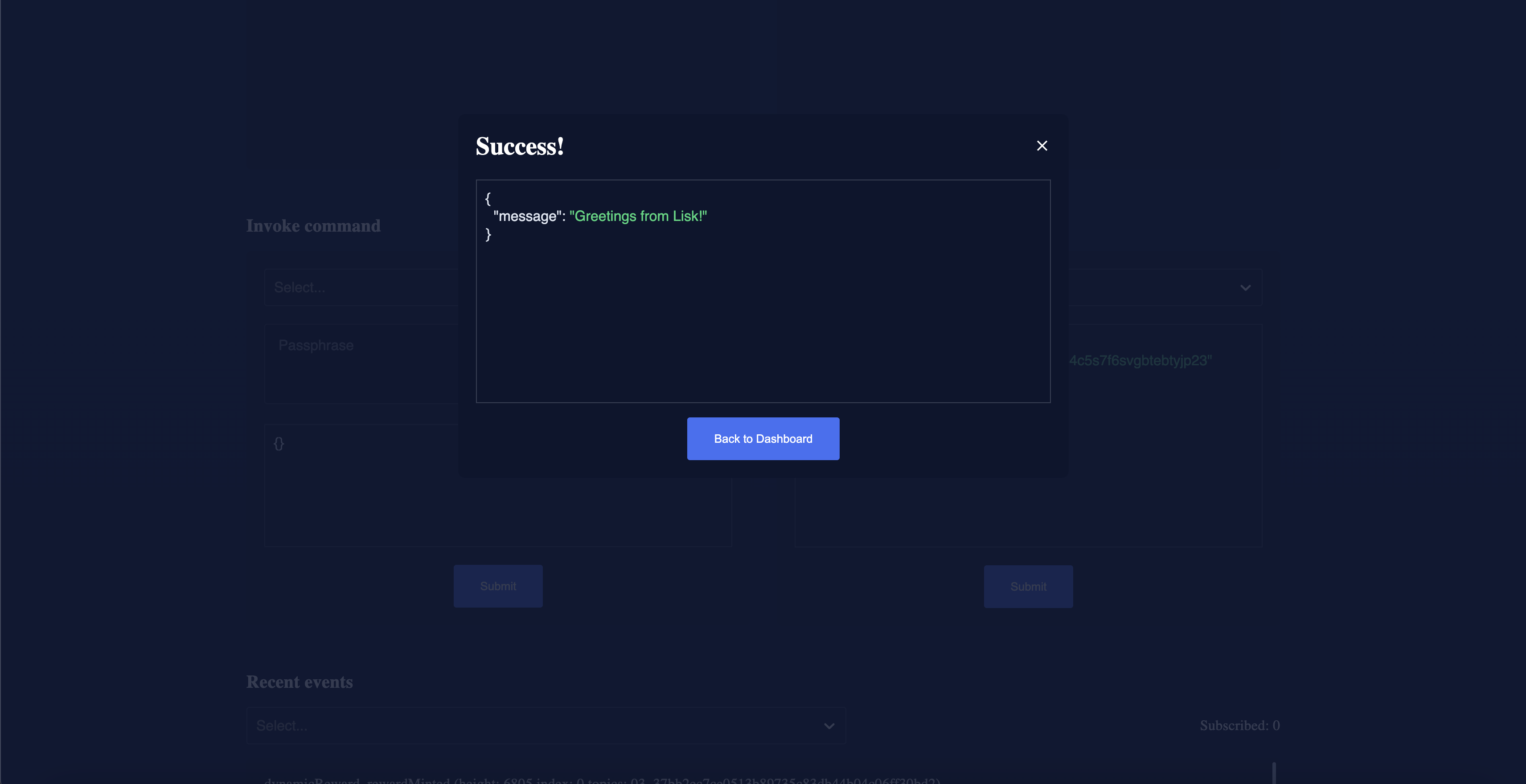
If the transaction was successfully accepted, you will see the following confirmation:

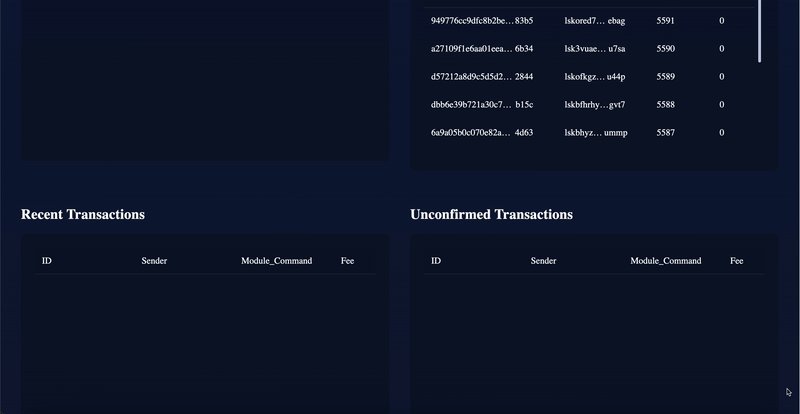
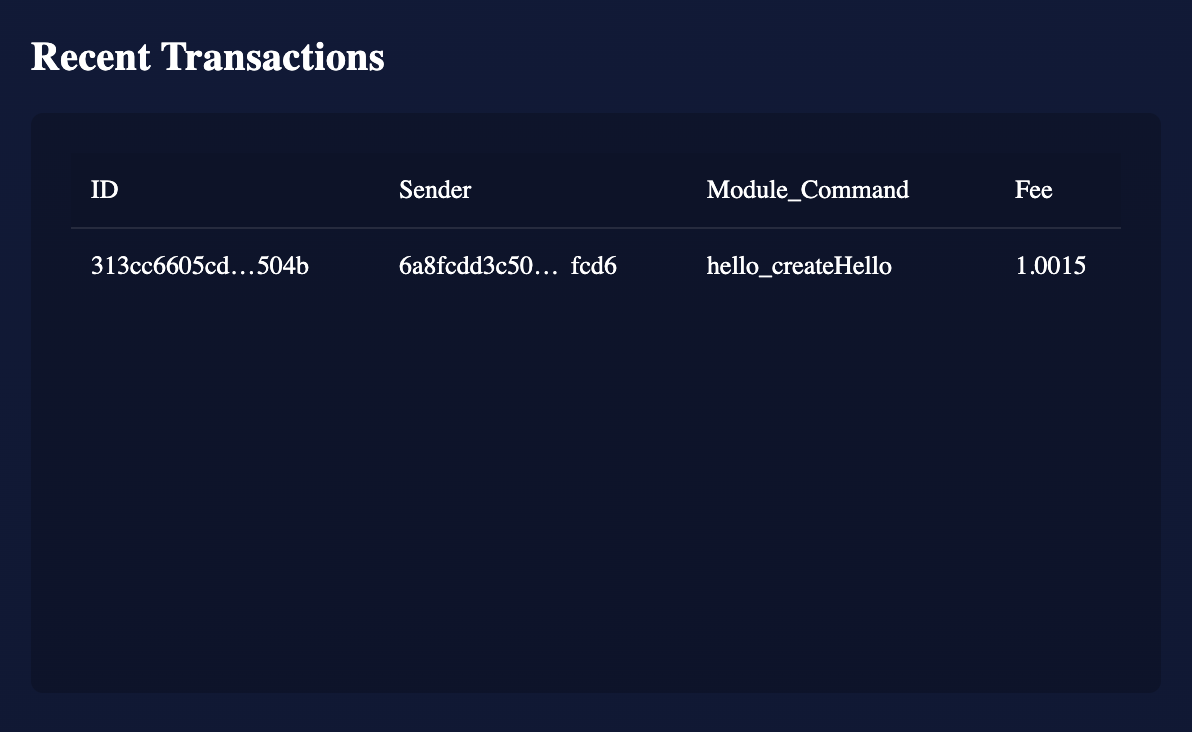
Once the transaction is confirmed and added to the chain, it can be seen in the Recent Transaction section.

3.2. Call endpoints
It is possible to invoke endpoints of registered Modules and Plugins via the Dashboard. Endpoints can be invoked from the Call endpoint section.
In the previous guides, the following endpoints were created:
-
The endpoint
hello_getHellois for Getting the latest Hello for an address.
-
The endpoint
helloInfo_getMessageListis for Getting a list of all Hello messages sent on-chain.
To invoke an endpoint through the Dashboard, refer to the following section:
3.2.1. Invoking hello_getHello
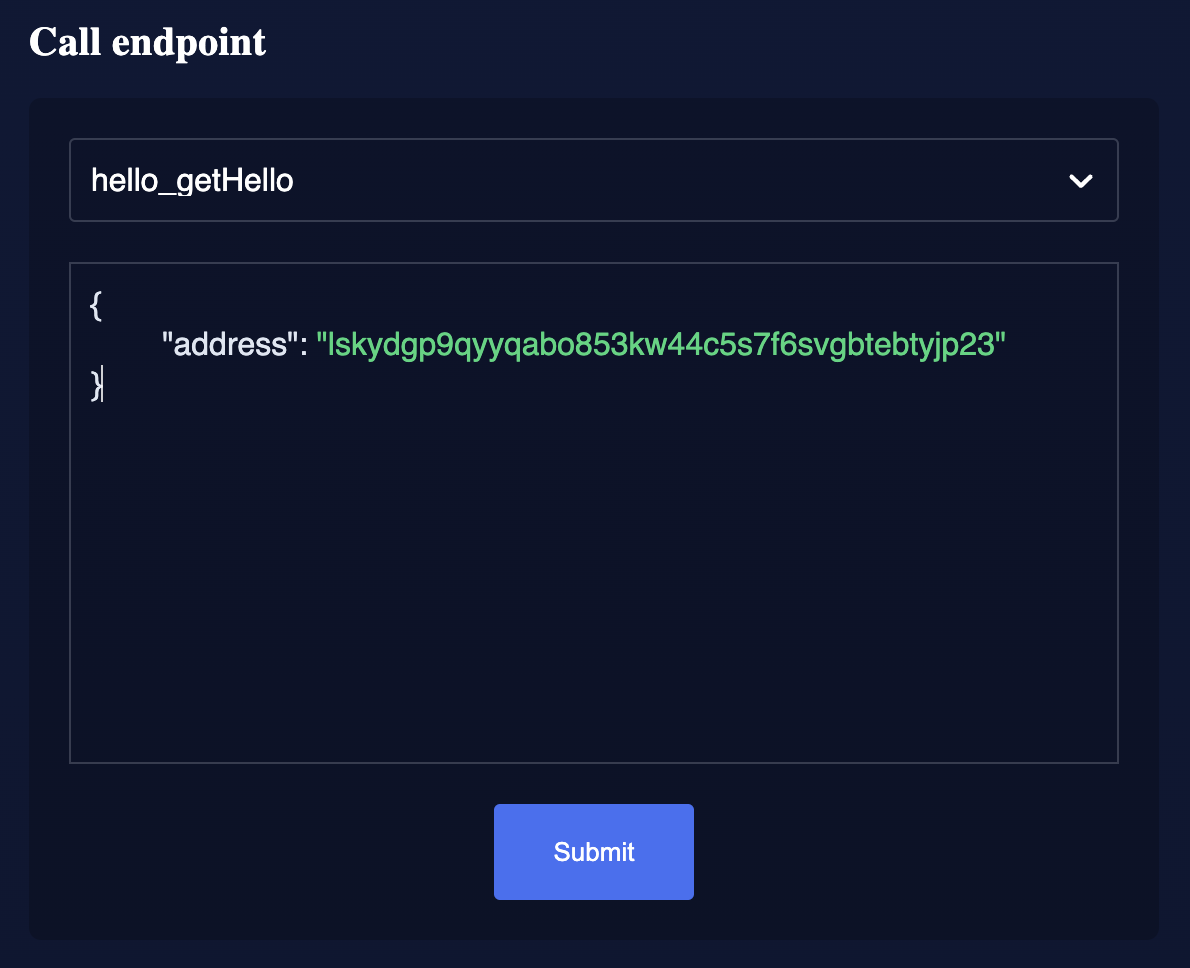
To verify that the hello message was sent successfully, select the hello_getHello endpoint from the section Call endpoint.
The hello_getHello endpoint is part of the HelloModule endpoints and it returns the last sent hello message for the account address that is specified in the endpoint input.
Provide the address to which the passphrase belongs.
For hello_client the passphrase points to the first account in the dev-validators.json file, which is located in the config/default directory of the hello client.

In response, the Dashboard will display the latest hello message sent from the specified account.

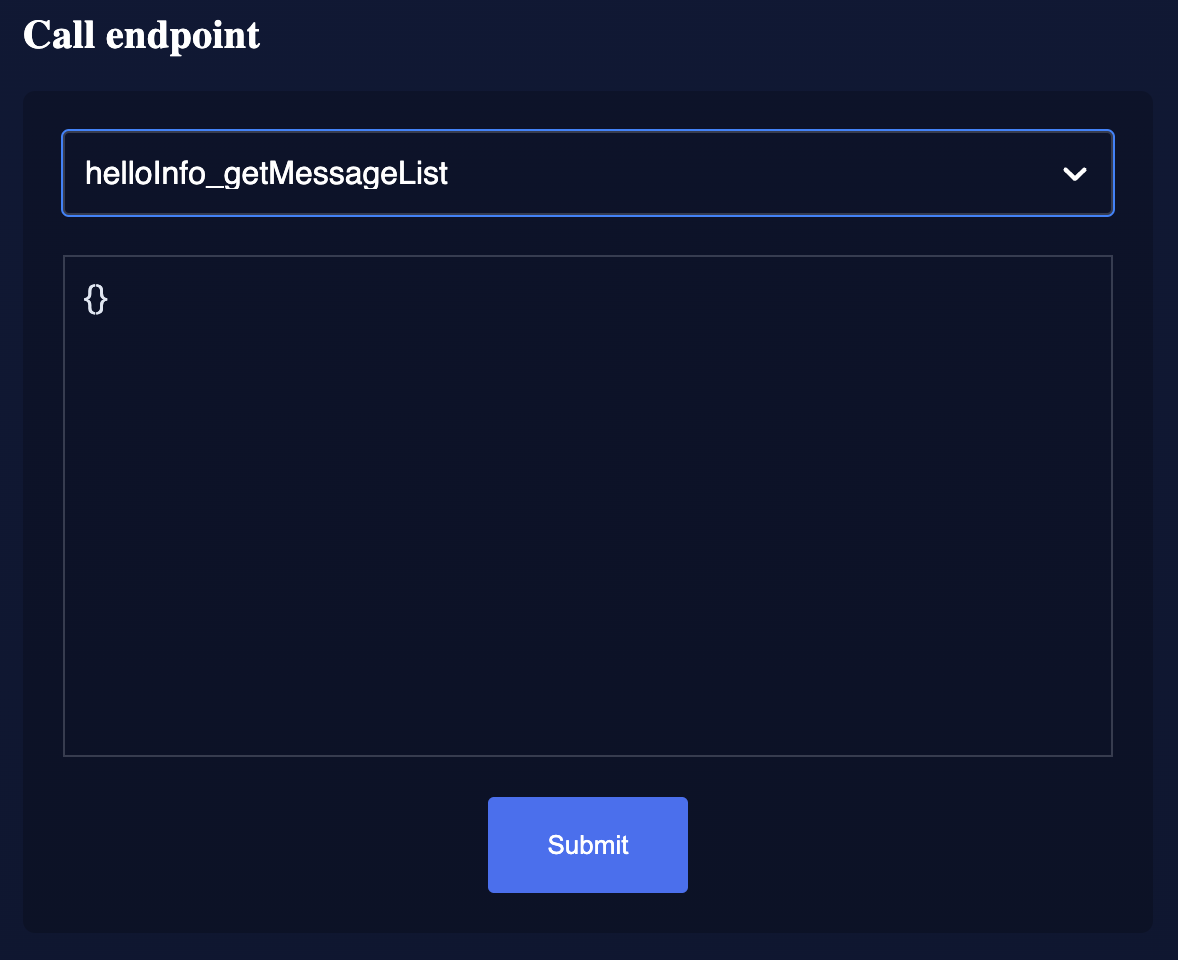
3.2.2. Invoking helloInfo_getMessageList
Select helloInfo_getMessageList from the dropdown menu.

You can directly click on the Submit button to view the results. The endpoint doesn’t require any input for the request to proceed.

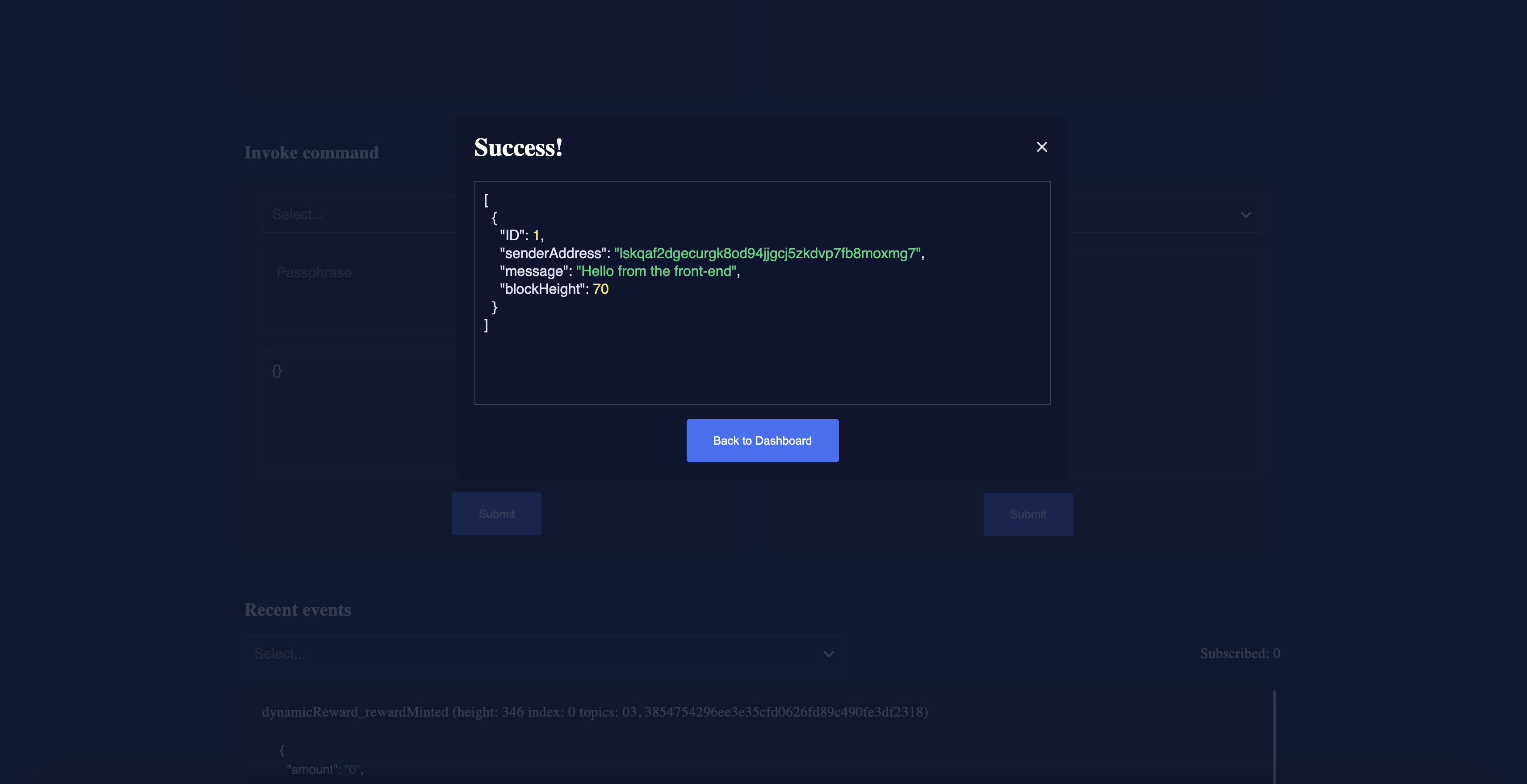
As expected, the Dashboard responds with a list of hello messages that were posted to the Klayr application.
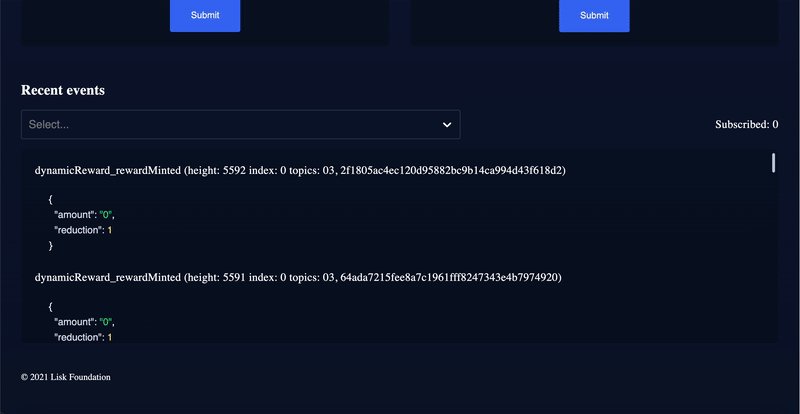
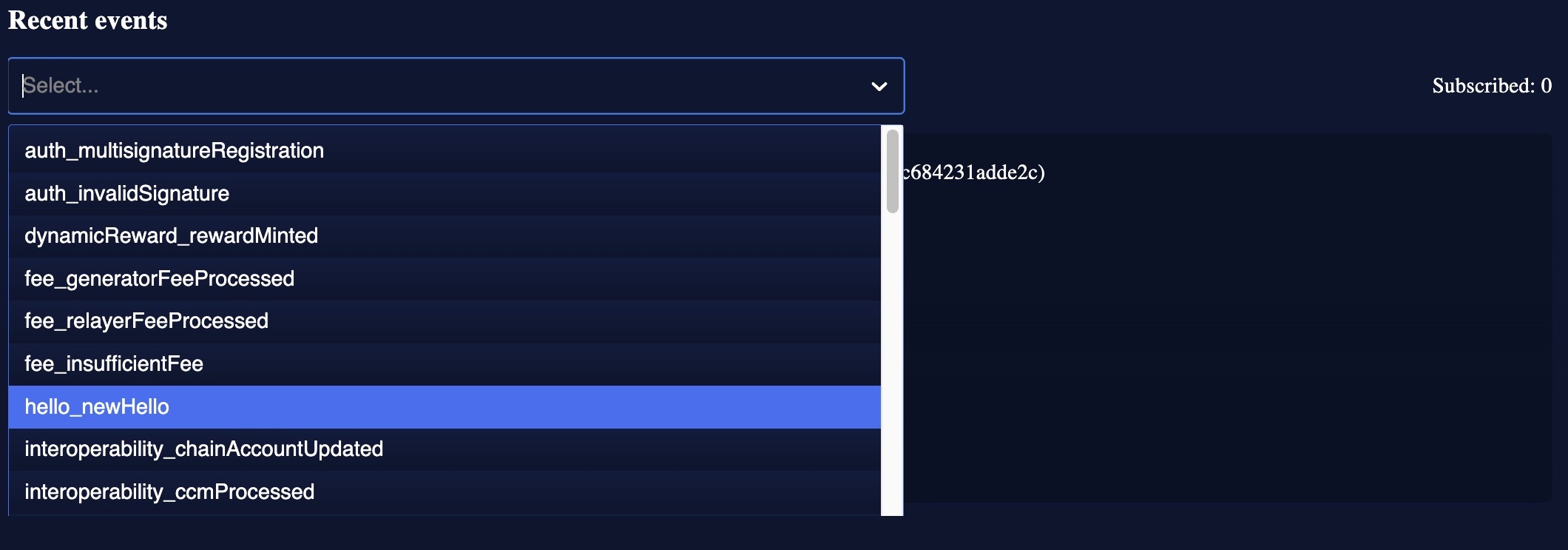
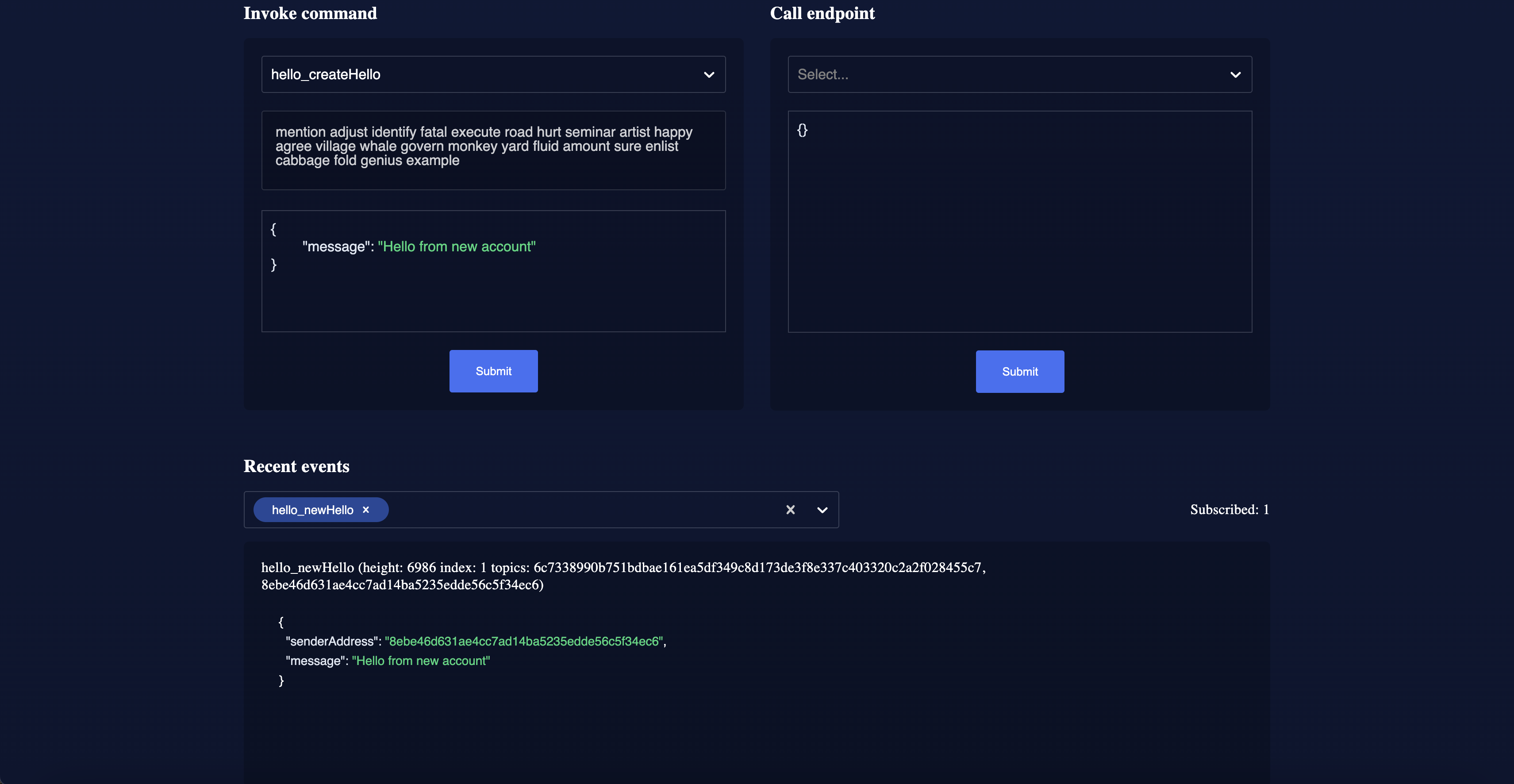
3.3. Subscribing to events
At the bottom of the Dashboard is the Recent events window, which allows the possibility to subscribe to various events by selecting them from a dropdown box.
Select the hello_newHello event.

Once a new hello transaction is posted, the newHello event is also published, and will subsequently appear in the Recent events window.

|
The value of the Converting a binary address into klayr32 format via 'klayr console'
For more information, see getKlayr32AddressFromAddress. |
The Dashboard plugin provides various other features as well, most of which are very self-explanatory. For example, you can create new accounts, see unconfirmed transactions, and see recently generated blocks. It is also possible to view the general node and network information, etc., through the Dashboard plugin.